用vue3脚手架搭建开发框架
一、安装 vue3.0 脚手架
如果之前安装了2.0的脚手架,要先卸载掉,输入:npm uninstall vue-cli -g 进行全局卸载

然后重新安装:npm install @vue/cli -g

1.环境检查
1.1 node 版本
vue3需要nodeJS的版本最低是node14.18版本
1.2 npm 版本
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
查看版本1
2$ npm -v
2.3.0
升级 npm1
cnpm install npm -g
升级或安装 cnpm1
npm install cnpm -g
1.3 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
1 | $ vue --version |
安装或者升级你的@vue/cli1
npm install -g @vue/cli
2.工程创建
方法1: vue-cil 创建
由于 git bash 来执行命令的时候无法使用键盘上下键来进行选项选择,所以我们要使用 cmd / powershell,这里使用 cmd
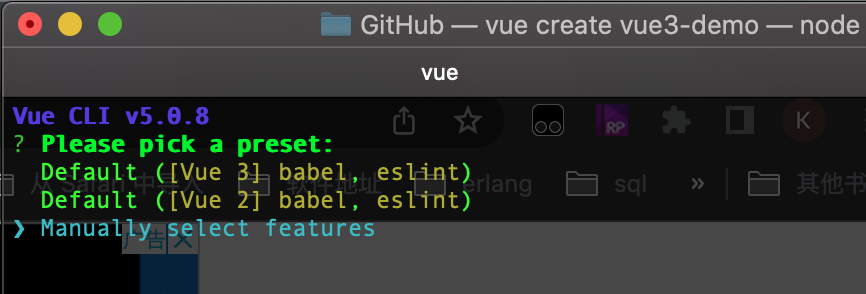
创建项目
vue create vue_test


1 | cd vue_test |
方法二: 使用 vite 创建
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。(这里不详细研究)
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目。1
2
3
4
5
6
7
8
9# npm 6.x
$ npm init vite@latest <project-name> --template vue
# npm 7+,需要加上额外的双短横线
$ npm init vite@latest <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run dev
3、引用
Vue3 基础介绍 https://zhuanlan.zhihu.com/p/531033290